【小密技】如何將你秀在側欄的商品廣告用捲軸模式展示
我想很多興奇大聯盟的會員都會有這樣的困擾:「我想分享的商品很多,不過全放在側欄上展示時會變得太長了,讓人很不方便閱讀又不好看。」其實你要在放置商品廣告程式碼的地方加上一句html語法,就可以讓你的分享商品變成捲軸方式呈現哦,語法如下:
<div Style="height:180px; width:100%; Overflow:auto;">你的商品程式碼</div> (height是高度,width是寬度,都可以自訂)
如果你要複製上面的語法,記得要將文字都改成半形才行哦!
很簡單吧,下面有更清楚的圖片說明。
1. 進入興奇大聯盟選擇你想分享的商品 (有三種格式可選擇:圖+文、只有圖、只有文字)
2. 將選擇商品廣告格式下面的程式碼複製到你的部落格貼上
3. 想分享的商品很多時,就會像下圖右方側欄一樣太長,不方便閱讀也不夠好看
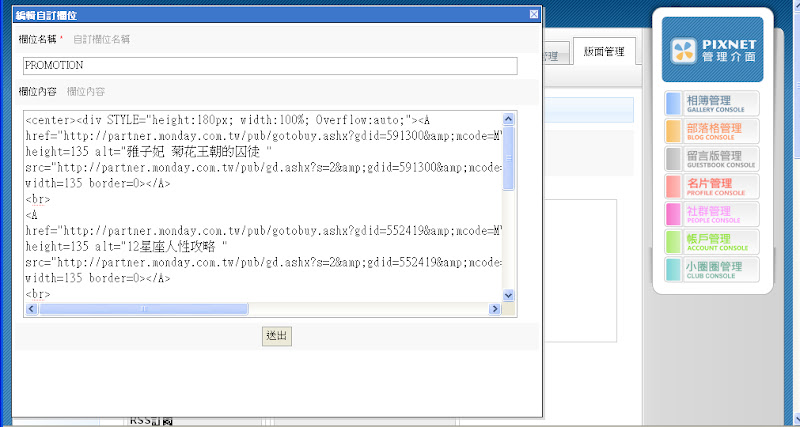
4. 進入部落格後台,在你張貼商品廣告碼的區塊將程式碼改成<div Style="height:180px; width:100%; overflow:auto;">你的商品廣告程式碼</div>
5.儲存後回到部落格首頁,你的分享商品已經變成捲軸模式來展示囉,這樣是不是美觀很多呢?
如果還有任何問題歡迎詢問哦!
回首頁








2 回應:
執事先生
您好 我按照您的說明執行 但沒成功 可否麻煩您幫我檢視一下 感恩ㄛ
抗衰老絕招
http://blog.sina.com.tw/monica24hr/
hello..
已經看過您的網誌囉~我想是因為你的程式碼沒有全改成半形哦,因為我為了在文章中可以清楚秀出程式碼,所以把部份文字改成全形了
麻煩您把所有的程式碼再檢查一次哦,都要改成半形哦~
如果還有問題請通知我哦,謝謝您的詢問!
張貼留言